728x90

Open Graph 에 대해 간략히 정리하는 글이다.
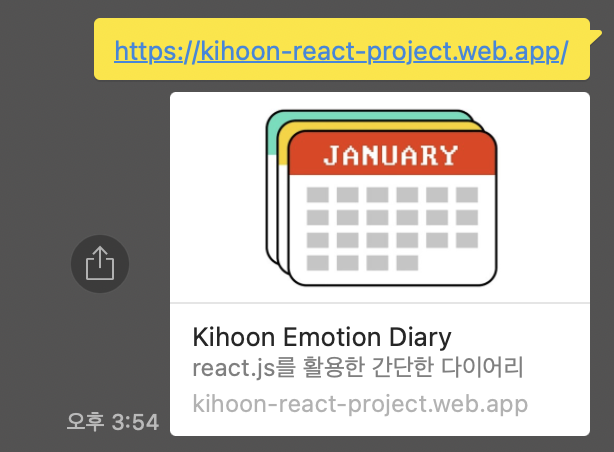
카카오톡으로 링크를 공유하다보면 해당 링크의 미리보기 이미지와 사이트의 설명이 간략하게 나오는 것을 본 적이 있는데 meta 태그를 사용하여 Open Graph를 설정해주면 가능하다.
1. index.html
설정하는 방법은 정말 간단한데 index.html 에 아래와 같이 meta 정보를 입력해주면 된다.
// 썸네일로 표출될 이미지의 경로를 넣어준다.
<meta property="og:image" content="%PUBLIC_URL%/thumbnail.png"/>
// 사이트 네임 입력
<meta property="og:site_name" content="Kihoon Emotion Diary"/>
//사이트 타이틀 입력(카카오톡 미리보기는 site_name 아니라 title이 미리보기로 표출됨)
<meta property="og:title" content="Kihoon Emotion Diary"/>
//사이트 설명 입력
<meta property="og:description" content="react.js를 활용한 간단한 다이어리"/>
간단한 설정으로 위와 같이 링크 미리보기가 표출되는 것을 확인할 수 있다.
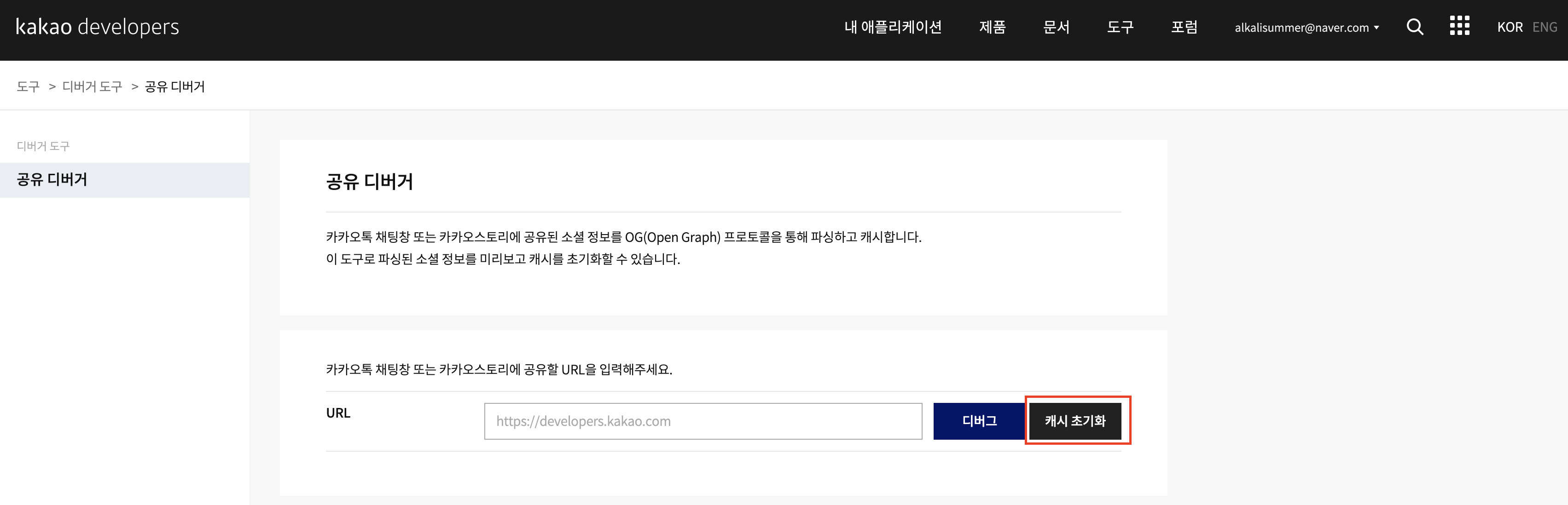
2. 캐시 초기화
썸네일 이미지를 수정하거나 타이틀을 수정한 뒤에 카카오톡에서 바로 확인을 해보고 싶다면 캐시를 비워줘야 하는데
https://developers.kakao.com/tool/debugger/sharing
카카오계정
accounts.kakao.com
위 링크로 들어가서 카카오 계정으로 로그인 후

URL 작성 뒤 캐시초기화를 눌러주면 배포후 수정된 미리보기를 바로 확인 가능하다.
