Github Repository에 올라가 있는 소스 코드를 Github Pages를 사용하여 간단한 설정을 통해 무료로 배포할 수 있는 방법에 대해 정리하는 글이다. 우선적으로 Github 계정과 배포할 repository(원격저장소)가 본인의 로컬 저장소와 연결이 되어있다는 가정하에 진행한다.
1. gh-pages 모듈 설치
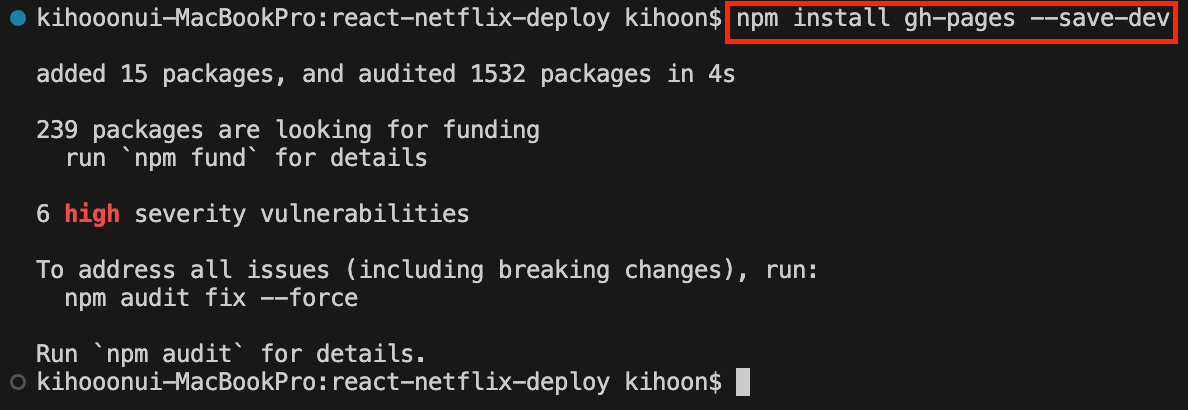
npm install gh-pages --save-dev
배포할 프로젝트의 경로로 이동하여 위 명령어로 gh-pages 모듈을 설치한다.
2. url 작성
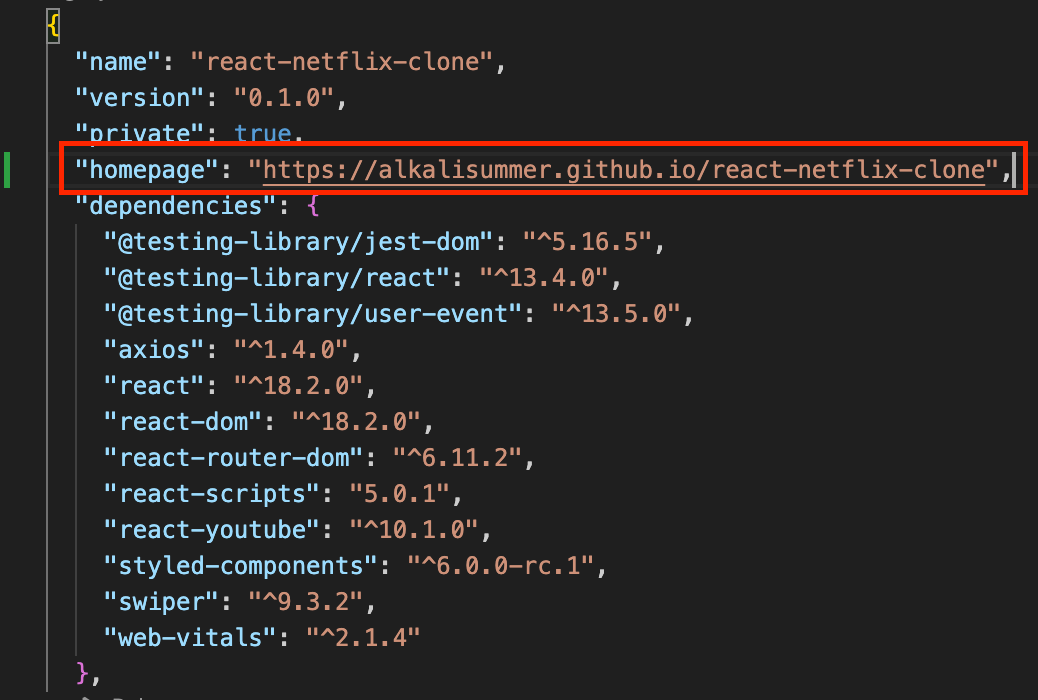
프로젝트 접속을 위한 url을 작성하기 위해 package.json 파일로 이동하여 homepage에 아래와 같이 작성한다.
https://{깃허브유저이름}.github.io/{저장소 이름}
3. Script 추가
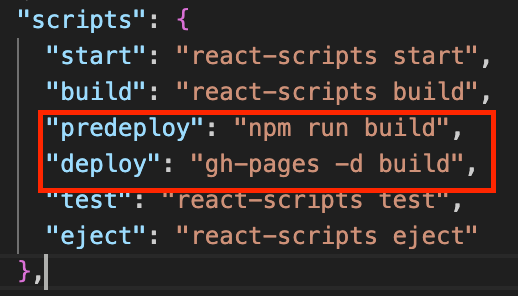
package.json 파일의 script에 단축어를 작성한다. 추가되는 script는 프로젝트 빌드를 위한 "npm run build" 와 "gh-pages -d build" 이다.

위와 같이 package.json의 scripts에 추가해준다.
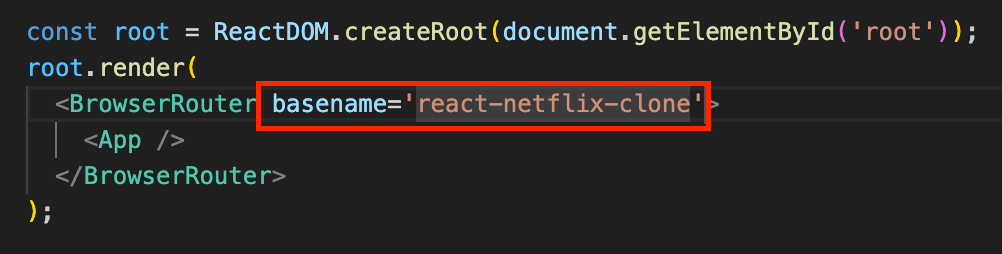
4. react router dom 기본 경로 변경
2번 과정에서 url 을 작성할때 저장소이름이 처음 접속시 들어가게 되는 index 페이지 경로로 되어 있기 때문에 index.js 에서 기본경로를 맞춰줘야 한다. react-router-dom을 사용하여 페이지를 구성하였다면 아래와 같이 basename 속성을 사용하면 된다.

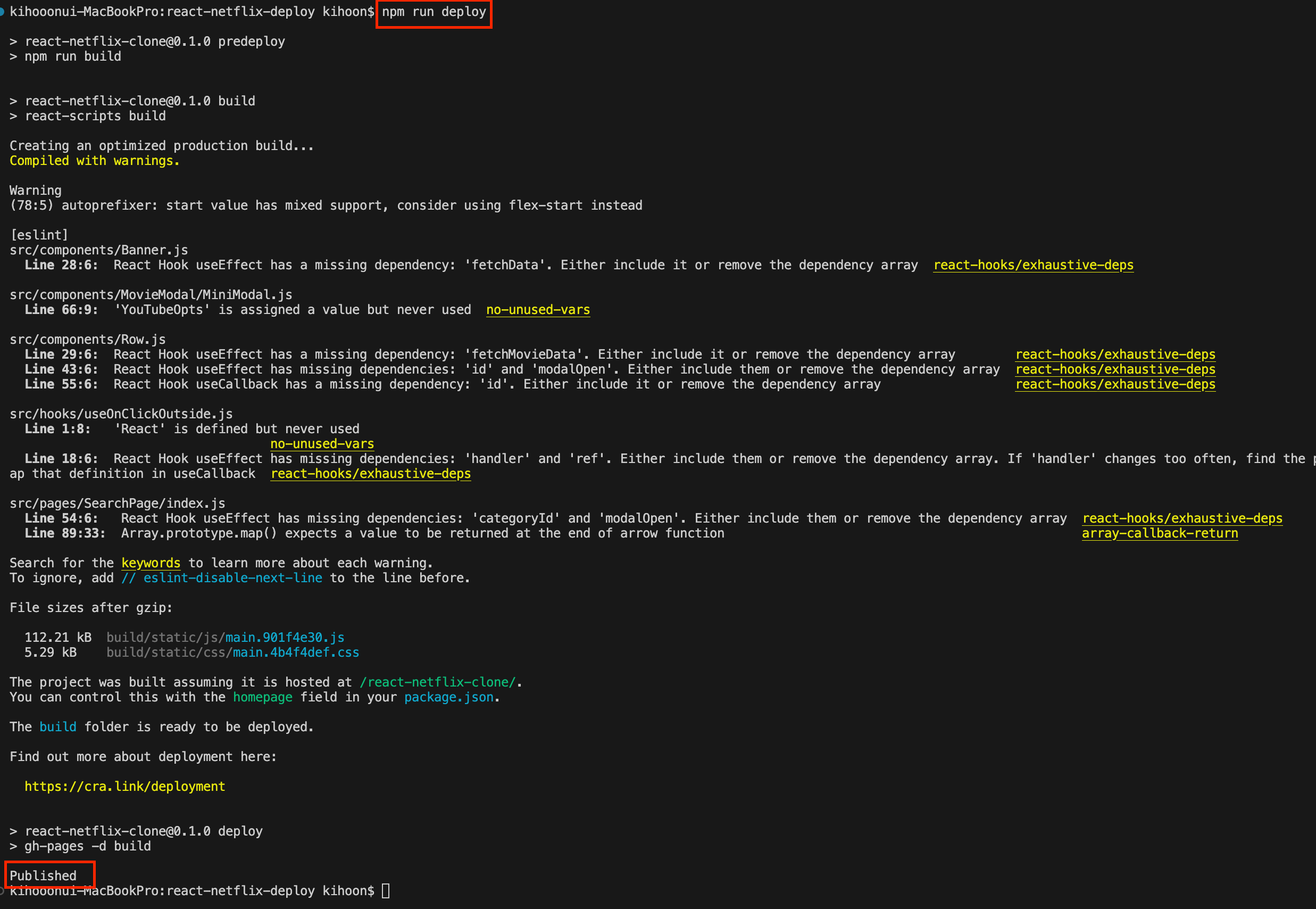
5. 배포
배포를 위한 준비가 되었으니 프로젝트 경로에서 아래 명령어를 실행시켜 배포를 한다.
npm run deploy
배포가 모두 끝나면 Published 라는 완료문구가 표출된다. 이후 지정해둔 url로 접속하면 정상적으로 배포가 된 것을 확인할 수 있다.